Immagini caricate
Nome del file immagine
Il nome del file immagine che si intende caricare deve essere sensato, cioè bisogna utilizzare termini che descrivano il contenuto, l’argomento o la proprietà dell’immagine stessa.
Non è consentito utilizzare nomi di file composti da caratteri e numeri senza senso.
Se si ha scaricato un’immagine da Facebook, ricordarsi sempre di rinominare il file, perché Facebook utilizza una sequenza di numeri, che poi termina con i caratteri “_n”.

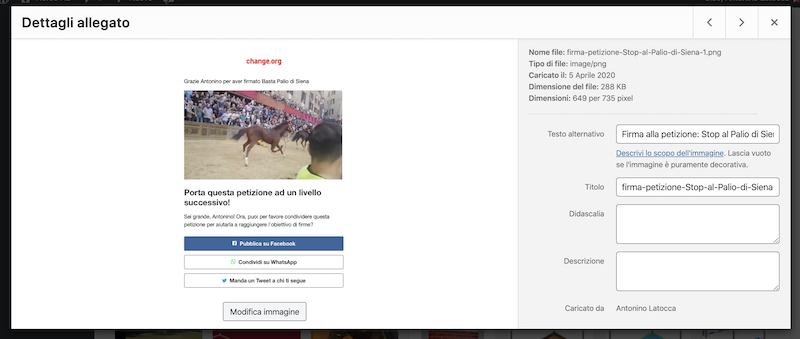
Quando viene caricato un file, vengono associati alcuni dati come il titolo che di default è il nome del file e il testo alternativo che è quel testo che viene visualizzato quando l’immagine non viene trovata oppure dai motori ddi ricerca e dai non vedenti per capire di cosa tratta l’immagine.
È quindi importantissimo associare un testo alternativo sensato ad ogni file caricato.
Il testo alternativo dovrebbe quindi descrivere il contenuto della foto; questo può talvolta coincidere con il nome del file.
Quando possibile è buona cosa includere nel nome del file o nel testo alternativo la frase o parola chiave di cui tratta l’articolo all’interno del quale l’immagine è inserita.

Quando si inserisce un’immagine all’interno di un articolo è inoltre possibile aggiungere una piccola didascalia sotto che faccia capire al lettore a cosa o a chi si riferisce la foto.
Diritti delle immagini
Ogni immagine caricata sul blog non deve violare il copyright di altri autori; pertanto si preferisce usare foto scattate personalmente oppure prese da siti web di immagini rilasciate con licenza creative-commons e quindi royalties-free.
È possibile anche utilizzare foto di amici e parenti, purché questi ne siano a conoscenza e abbiano espresso il loro consenso verbalmente o per iscritto.
Stock foto
Ci sono siti web dove gli utenti registrati caricano le loro foto per renderle utilizzabili dai creatori di contenuti. Chi scrive articoli sui blog (blogger) è un creatore di contenuti!
È chiaro che non sempre si può avere a disposizione l’immagine adatta all’argomento di cui si sta trattando.
Queste diverse piattaforme consentono di trovare e scaricare foto che possono essere poi utilizzate, ma ci sono diversi tipi di licenze che prevedono modalità e termini di utilizzo diverso.
Alcuni siti mettono a disposizione gratuitamente le foto come ad esempio Unsplash, mentre altri come Adobe Stock, GettyImages, EyeEm, Envato, Shutterstock eccetera richiedono il pagamento di una licenza per l’utilizzo della singola foto scelta oppure di una sorta di abbonamento.
Nell’anteprima delle immagini questi siti applicano una filigrana con il nome del sito dal quale sono state prese, una filigrana che viene rimossa se si acquisisce legalmente il diritto di utilizzo della foto.
Noi non vogliamo utilizzare foto che abbiano la filigrana con il logo di altri siti!
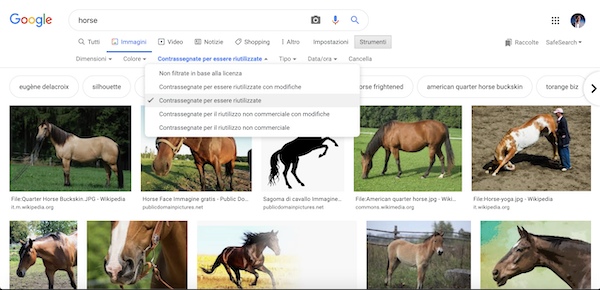
Google Immagini?
Quando si esegue una ricerca su Google o su un qualunque altro motore di ricerca, vengono mostrati i risultati di tutti i contenuti dei siti web inerenti al termine cercato.
Google Immagini quindi semplicemente mostra tutte le immagini trovate nelle pagine di altri siti web.
Se si prendono immagini da Google, sarebbe buona norma quantomeno utilizzare immagini contrassegnate per essere riutilizzate.

Formato delle immagini
Dove possibile è sempre preferibile utilizzare un formato immagine JPEG invece che il PNG; Il JPEG, al contrario del PNG non consente l’utilizzo di aree o sfondo trasparenti.
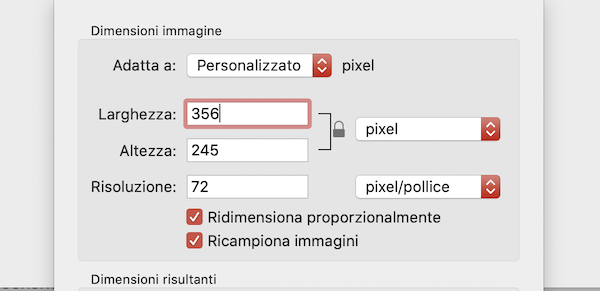
Per l’utilizzo delle immagini sul web, la densità di pixel consigliata è di 70-72 pixel/pollice (ppi); densità superiori si utilizzano soltanto per la stampa.
A meno che non si tratti di condividere intenzionalmente un wallpaper, le immagini all’interno degli articoli devono avere il lato più lungo di max 800px; se possibile anche meno così da ridurre il peso di caricamento della pagina e quindi la velocità del sito stesso.
Immagini di copertina
Ogni articolo ha una immagine di copertina che rappresenta graficamente di cosa tratta l’intero articolo.
Tutte le immagini di copertina devono essere rettangolari con una risoluzione di 245 pixel di altezza per 356 pixel lunghezza e con una densità di 70-72 pixel/pollice (ppi).
Poiché nelle immagini di copertina non è necessaria alcuna parte con trasparenza, è altamente prediletto il formato file JPEG piuttosto che il PNG.

Caricare le immagini
È possibile caricare le immagini sul blog in diversi modi.
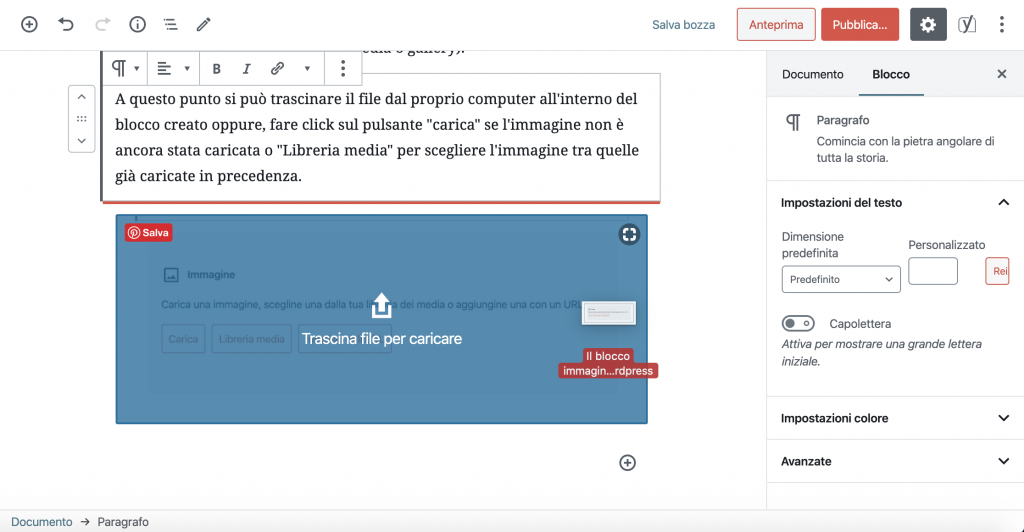
Per caricare un immagine all’interno di un articolo bisogna creare un bloggo di tipo immagine (oppure media o gallery).
A questo punto si può trascinare il file dal proprio computer all’interno del blocco creato oppure, fare click sul pulsante “carica” se l’immagine non è ancora stata caricata o “Libreria media” per scegliere l’immagine tra quelle già caricate in precedenza.

Anche se si apre la Libreria media è possibile caricare un nuovo file trascinandolo dal computer o dalla voce “Carica file” in alto a sinistra.
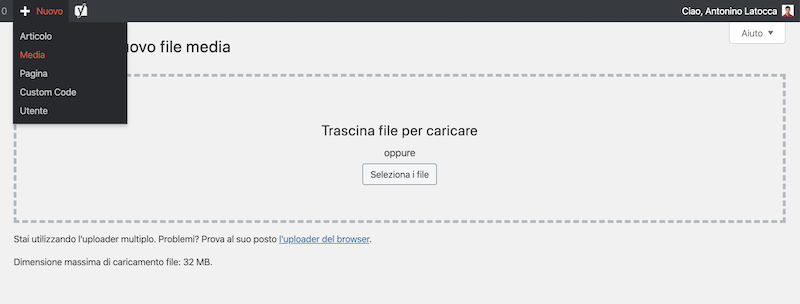
Se si vuole caricare l’immagine in un altro momento, mentre non si è con l’articolo aperto è possibile caricare il file o andando alla voce “Media” dal menu a sinistra oppure dalla barra in alto facendo click su “+ Nuovo” e quindi “Media”.